Layouts utilizadas en Android.
Un Layout es un fichero XML y se encarga de establecer el diseño de la interfaz de usuario (en inglés user interfaz (UI)). En la paleta de elementos que nos ofrece Android Studio se encuentran los elementos disponibles para insertar en nuestra aplicación. Para insertar estos elementos en nuestro dispositivo
Framelayout.
Es el más simple de todos los layouts de Android. Un FrameLayout coloca todos sus controles hijos alineados con su esquina superior izquierda, de forma que cada control quedará oculto por el control siguiente (a menos que éste último tenga transparencia). Por ello, suele utilizarse para mostrar un único control en su interior, a modo de contenedor (placeholder) sencillo para un sólo elemento sustituible, por ejemplo una imagen.Linear layout.
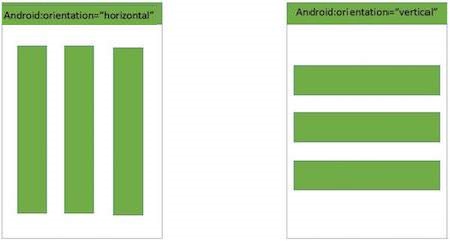
Tanto el Layout vertical como el horizontal pueden ser padres e hijos unos de otros. El elemento padre es capaz de contener uno o mas hijos, es decir tenemos un LinearLayout(Vertical) y dentro de éste un LinearLayout(Horizontal), es decir, el primero es el padre y el segundo es el hijo, porque el padre contiene al hijo.TableLayout.
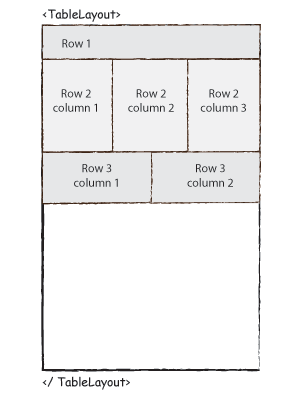
Dentro de este Layout podemos definir filas y columnas para situar los elementos. En Android Studio, directamente al arrastrar un elemento nos aparecerá una cuadricula verde en la que podremos ir situando los distintos elementos. Básicamente, es una matriz de elementos.RelativeLayout.
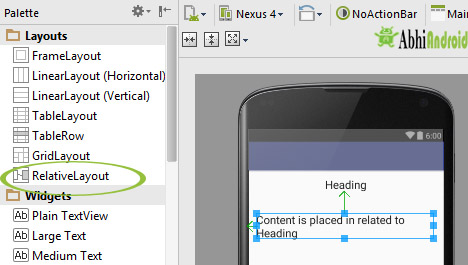
Nos permite colocar cada elemento de forma relativa a cualquier elemento dentro del propio RelativeLayout.Fragment layout.
UnFragment representa un comportamiento o una parte de la interfaz de usuario en una Activity. Puedes combinar múltiples fragmentos en una sola actividad para crear una IU multipanel y volver a usar un fragmento en múltiples actividades.
Include layout.
Aunque Android proporciona una variedad de widgets que proporcionan pequeños y reutilizables elementos interactivos, en ocasiones se requiere reutilizar grandes componentes que requieren de un diseño especial. Para reutilizar diseños en forma eficiente, puede utilizar las etiquetas <include/> y <merge/> para agregar un layout dentro del actual.




No hay comentarios:
Publicar un comentario